Inspired by the 2013 mobile classic, for my next programming project I decided I would try to recreate the game Flappy Birds. This game was a milestone in my programming journey as it is my first large scale object oriented programming project. This style of programming is very different to the procedural style I am used to, meaning this project came as a challenge and therefore should make for a good review. In this review I intend to analyse key aspects of the game, challenges I faced and areas for future improvement.
Key Aspects
Jumping
I suppose the first place to look at is where I started, the jumping of the bird. After creating the bird as a new class, it was time to look at how to make it jump. To do this I set up a timer. A timer will run code every specified time. In this case it was ten milliseconds. The timer calls a subroutine in the bird class which takes arguments velocity and gravity. The height of the bird will increase by whatever the velocity is, however, on every tick of the timer the velocity decreases by the value of gravity. This means it will at some point be negative and the bird will fall. I then set it so that the timer is started every time the user clicks the screen or presses the enter key. When they do so, the value of velocity is reset so it will jump again.

Pipes
The next stage of development was the pipes. The pipes also have their own class and this is definitely important. To program each individual pipe would be incredibly inefficient. By using a class, a pipe can be made and destroyed over and over again. When a pipe is made, it is assigned a type (zero or one) meaning upper or lower. This is important for how the pipe is treated later on in the program. Pipes are made two at a time, meaning a random height is selected for the upper pipe and then a resultant height is calculated for the lower pipe. This means there is always an equal sized gap between them. Pipes are all added in to a data type called an ‘ArrayList’ where they are all controlled by a timer. This timer moves them, checks for intersections between the bird and pipe, increases the score if a bird passes them and also destroys pipes when they pass the edge of the screen.

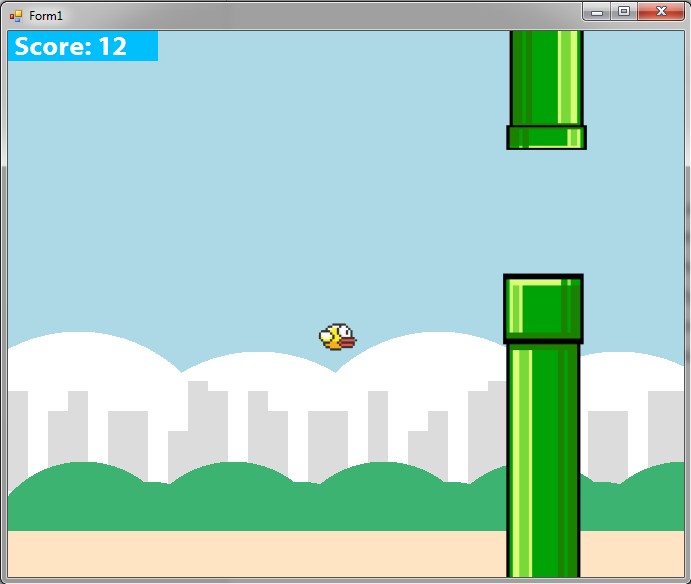
Score and Background
I also added some background patterns using the paint event in VB.Net and I also added a score bar to the top left, in an attempt to make the game look as real as possible. If you remember the real game, you’ll know that the score does not actually appear like that. This is part of a challenge I came across and will mention later.

Challenges in Development
Intersections between Bird and Pipe
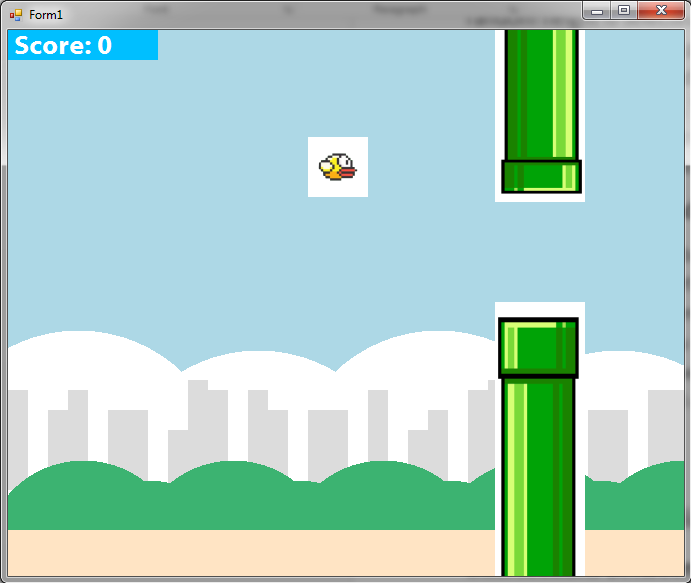
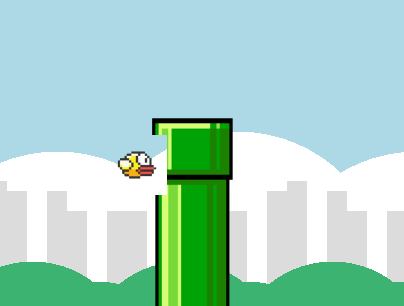
Using picture boxes to display the bird and pipes definitely has its advantages and disadvantages. They are great for showing more complex, non-geometrical images which could not be drawn in the paint event. However using them can be difficult. A big problem I had was checking for intersections between the bird and pipes. This is because the borders of the picture boxes are not the same as the borders of the images (as shown in white). This means a more complicated process must be used to check for intersections. After many attempts I found a solution. When the pipes reach a certain distance to the bird, the timer controlling the pipes will call a sub routine. This sub routine will take arguments such as the bird’s height, the pipe’s height, the start of the pipe and the end of the pipe. Note that these values change every millisecond which is why a timer is used. The sub routine will then use these to form a critical region whereby if the bird lies in it, an intersection has occurred and the game must be stopped.

False Transparencies in VB.NET
Another issue I had is an actual limitation with the functionality of picture boxes in VB.Net. As demonstrated in the screenshot, the background of the picture box is the background of the form itself, not just what is behind it. This means that when the picture box of the bird goes over the pipe, you can see the cloud behind instead of the pipe. Since a picture box is its own separate ‘control’ to the form, it is not a part of the background and therefore will not be shown in the background of another picture box. After lots of research I am yet to find a solution and many sources have suggested there isn’t one in Visual Basic. For this reason, I do not have my score as a floating integer on the screen (like in the real version), as mentioned previously.

Areas for Future Improvement
A programming project is never complete as there is always something else which can be added. This is evident every time you go to update the applications on your phone. It is the same for my game and whilst I have spent considerable time on it, if I were to ever to add future improvements, this is what I would look at:
-
Fixing the false transparencies issue (although this may involve using a different language).
-
Since the background of the bird picture box must reset every millisecond as it changes, there is a noticeable glitch which I would like to fix.
-
A score system more like the original game.
-
A feature where the bird rotates backwards as it ascends and rotates forward as it descends (another area where picture boxes are poor).
-
Currently only one sound can be played at one time in VB.Net. To fix this and have multiple sounds play simultaneously, a more complex sound section is needed in the project.
-
A resizable feature so the game is made proportionate to the window it is being displayed in.
-
A high score system which will read and write to a file on a computer.
-
If you look closely, the image of the pipes are just stretched to match the height and this can lead to distortion of the pipe head. I would prefer it to only stretch the pipe body, not the head. I imagine this could be fixed using two images to create the pipe.
Conclusion
The most important part of projects like this is whether or not the developer has learned from it. I can comfortably say I have. The object oriented side of things has made this project much more difficult than anything I have seen before. Consequently this has meant lots of time tackling problems. Thankfully I was able to persevere with these challenges and look for solutions which I know is a very important skill for a developer. I also learned about some completely new aspects of Visual Basic such as adding sounds, using the paint event and using complex data types. Also being able to utilize the internet and ask the right type of questions is incredibly important and I know I was able to do this at numerous points during the development. Overall this project was successful and I am happy to have a working version to show friends and family.